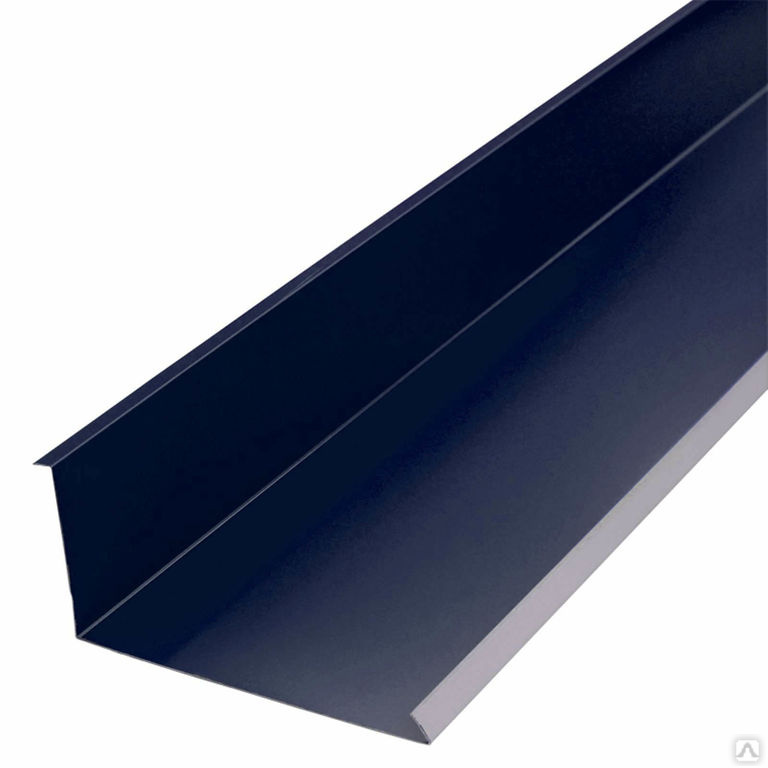
Планка нижняя Classic Slim, алюминий, L=5800 мм, шампань.
Артикул: PRO3505.70 0 отзывов
| Характеристики | Описание | Отзывы о товаре | Документация (PDF) | Доставка |
Акция «Горячая неделя ТБМ» Самые выгодные предложения на популярные артикулы. Внимание! Цвет и конфигурация товара на изображениях могут незначительно отличаться от оригинала | Характеристики:
Показать все | Узнать оптовую цену Срок поставки уточните у менеджера |
Характеристики
| Торговая марка: | Россия |
|---|---|
| Система: | Алюминиевые профили Classic SLIM |
| Тип изделия: | Нижняя планка |
| Покрытие: | Анодированный |
| Длина: | 5800 мм |
| Цвет: | Шампань |
| Вес: | 1.350 кг |
Описание
Нижняя планка (нижний горизонт) является силовым элементом конструкции. Средняя часть профиля имеет форму незамкнутого цилиндра, предназначенного для вкручивания крепежного самореза с целью соединения горизонтального профиля с профилем-ручкой.
Данная планка является универсальной, используется как с симметричным, так и с асимметричным профилем-ручкой.
Нижняя часть имеет удлиненные ноги, образованный паз предназначен для установки нижних роликов.
Показать все
Свернуть
Средний рейтинг товара 0 (0 отзывов)
Отзывы
Написать отзывПожалуйста, представьтесь*
Ваш email (не будет опубликован)*
| Введите код с картинки* |
* – обязательное для заполнения поле
Документация (PDF)
Доставка
Наш транспорт
Мы перевозим товар любых габаритов (в т. ч. длинномер) в любую точку России и стран СНГ. Наш транспорт оборудован всеми необходимыми средствами разгрузки (гидроборт, гидравлическая тележка), которые помогут Вам быстро и безопасно принять товар в любых условиях!
ч. длинномер) в любую точку России и стран СНГ. Наш транспорт оборудован всеми необходимыми средствами разгрузки (гидроборт, гидравлическая тележка), которые помогут Вам быстро и безопасно принять товар в любых условиях!
Наши водители
Наши водители всегда доброжелательны и готовы оказать необходимое содействие при разгрузке и приемке товара, а также обеспечат Вас всеми необходимыми товарно-сопроводительными документами.
Наши менеджеры
Наши сотрудники учтут все Ваши пожелания по срокам и условиям доставки. Окажут консультативную помощь по любым вопросам, связанным с доставкой и обеспечат полный контроль поставки товара.
Ваши заказы
Все ваши заказы будут доставлены в целости, сохранности и своевременно.
Более подробно с правилами и условиями доставки можно ознакомиться в Положении по доставке по Вашему региону. Их соблюдение поможет сделать процесс покупки еще более удобным, быстрым и выгодным.
Их соблюдение поможет сделать процесс покупки еще более удобным, быстрым и выгодным.
С этим товаром также покупают
()
Акция «Горячая неделя ТБМ»
Самые выгодные предложения на популярные артикулы.
Планка верхняя Classic Slim, алюминий, L=5800 мм, шампань. Планка верхняя Classic Slim, алюминий, L=5800 мм, шампань. Арт. PRO3506.70
Оптовая цена доступна после авторизации
()
Акция «Горячая неделя ТБМ»
Самые выгодные предложения на популярные артикулы.
Планка нижняя Classic Slim, алюминий, L=5800 мм, шампань. Планка нижняя Classic Slim, алюминий, L=5800 мм, шампань.
 Арт. PRO3505.70
Арт. PRO3505.70Уточните цену
Оптовая цена доступна после авторизации
()
Акция «Горячая неделя ТБМ»
Самые выгодные предложения на популярные артикулы.
Профиль-ручка трапециевидная Classic Slim, алюминий, L=5400 мм, шампань. Профиль-ручка трапециевидная Classic Slim, алюминий, L=5400 мм, шампань. Арт. PRO3500.70
Уточните цену
Оптовая цена доступна после авторизации
()
Акция «Горячая неделя ТБМ»
Самые выгодные предложения на популярные артикулы.
Профиль-ручка квадро Classic Slim, алюминий, L=5400 мм, шампань.
 Профиль-ручка квадро Classic Slim, алюминий, L=5400 мм, шампань.
Арт. PRO3501.70
Профиль-ручка квадро Classic Slim, алюминий, L=5400 мм, шампань.
Арт. PRO3501.70Уточните цену
Оптовая цена доступна после авторизации
()
Акция «Горячая неделя ТБМ»
Самые выгодные предложения на популярные артикулы.
FM203 Корректор фасада накладной, L=1000-2700 мм, FIRMAX. FM203 Корректор фасада накладной, L=1000-2700 мм, FIRMAX. Арт. FRM0203/T
Уточните цену
Оптовая цена доступна после авторизации
Москва
141006, Московская область, г.Мытищи, Волковское шоссе, вл15с1
Контакты
+7 (495) 995-39-32
- Стать Клиентом ТБМ
Где купить окна
- Отзывы о работе
- Обратная связь
- Правила по рекламациям
- Правила возврата товара
Все сайты компании
Сайт компании ТБМ
Представительский сайт компании ТБМ
www. tbm.ru
Сайт ТБМ Online
Каталог для оптовых покупателей
www.tbm.ru/tbm-online/
Сайт ТБМ Маркет
Каталог для розничных покупателей
www.tbmmarket.ru
Сайт компании ДОК ТБМ
Производство деревянных конструкций по современным технологиям
www.doktbm.ru
tbm.ru
Сайт ТБМ Online
Каталог для оптовых покупателей
www.tbm.ru/tbm-online/
Сайт ТБМ Маркет
Каталог для розничных покупателей
www.tbmmarket.ru
Сайт компании ДОК ТБМ
Производство деревянных конструкций по современным технологиям
www.doktbm.ru
© Компания «ТБМ»
Разработка сайта —Redsoft
Нижняя планка для шкафа купе
Главная8-495-646-01-31
Москва, Щелковская
Байкальская, 7, стр.7
(вход с Иркутской)
[email protected]
Уважаемый клиент, ВСЕ(!) заявки и просчеты ТОЛЬКО по почте
Статьи
|
ГОРИЗОНТАЛЬНАЯ НИЖНЯЯ ПЛАНКА ДЛЯ ШКАФА КУПЕ Горизонтальная нижняя планка – используется для сборки двери шкафа купе. Прилигается инструкция по установке и расчету сборки двери шкафа. Розничная цена 2100 р за хлыст 5,9 метра |
|
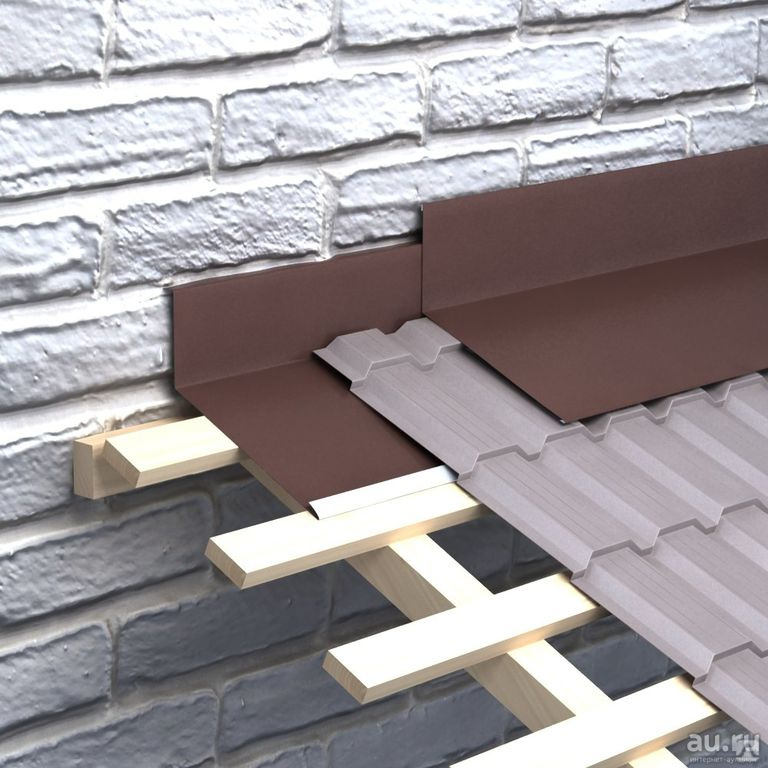
СХЕМА РАСПОЛОЖЕНИЯ НИЖНЕЙ ПЛАНКИ ПРИ СБОРКЕ ШКАФА КУПЕ:
ЦВЕТА ПРОФИЛЕЙ ДЛЯ ШКАФА КУПЕ:
| анодировка |
|||
| серебро | шампань | золото | бронза |
| пленка пвх под дерево | |||||
| лиственица | ферара светлая | дуб молочный | ферара темная | ||
| окрашенный | |
| белый лак | черный муар |
ЧЕРТЕЖ ГОРИЗОНТАЛЬНОЙ НИЖНЕЙ ПЛАНКИ:
ИСПОЛЬЗУЕТСЯ С ДРУГИМИ ПРОФИЛЯМИ ДЛЯ СБОРКИ ДВЕРИ ШКАФА:
| Ручка профиль асимметричная | Ручка профиль п-образная | Планка соединительная (делитель) |
Планка верхняя для двери | Ручка профиль симметричная |
дизайнов, тем, шаблонов и загружаемых графических элементов нижней панели навигации на Dribbble
Посмотреть приложение Defispot для iOS — версии панели вкладок
Приложение Defispot для iOS — Версии панели вкладок
Посмотреть 🔥 Анимация панели вкладок – Темная версия🌙
🔥 Анимация панели вкладок – Темная версия🌙
Просмотр анимации панели вкладок
Анимация панели вкладок
Просмотр взаимодействия с панелью вкладок
Взаимодействие с панелью вкладок
Просмотр нижней панели навигации
Нижняя панель навигации
Просмотр взаимодействия № 37.
 Постоянная нижняя панель навигации
Постоянная нижняя панель навигацииВзаимодействие №37. Постоянная нижняя панель навигации
Панель вкладок просмотра
Панель вкладок
Просмотр анимации меню навигации
Анимация меню навигации
Просмотр анимации нижней панели
Анимация нижней панели
Микровзаимодействие на панели вкладок просмотра
Панель вкладок Micro Interaction
Посмотреть экспериментальную анимацию пользовательского интерфейса
Экспериментальная анимация пользовательского интерфейса
Просмотр нижней панели навигации
Нижняя панель навигации
Просмотр навигационного шаблона Google Bottom Bar — Mobile UX Design
Шаблон навигации Google Bottom Bar — Mobile UX Design
Просмотр настраиваемой панели вкладок навигации
Регулируемая панель вкладок навигации
Просмотр интерактивной анимации — панель вкладок
Интерактивная анимация — панель вкладок
Индивидуальный дизайн пользовательского интерфейса панели вкладок View Figma Material X kit
Индивидуальный дизайн пользовательского интерфейса панели вкладок Figma Material X kit
Просмотр панелей инструментов
Панели инструментов
View Zomato V14 — концепция взаимодействия с панелью вкладок
Zomato V14 — Концепция взаимодействия с панелью вкладок
Посмотреть крутую навигацию 😎
Классная навигация 😎
View Playground: анимированная панель вкладок
Игровая площадка: Анимированная панель вкладок
Просмотр взаимодействия с панелью вкладок | Сверхчистый
Взаимодействие с панелью вкладок | Сверхчистый
Просмотр анимированной панели вкладок
Анимированная панель вкладок
Просмотр нижнего шаблона навигации
Нижний шаблон навигации
Просмотр анимации панели вкладок
Анимация панели вкладок
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Золотые правила дизайна нижней навигации — Smashing Magazine
- 11 мин чтения
- UX, Навигация, Программы, Удобство использования, Мобильный, Дизайн опыта, Рекламный контент
- Поделиться в Twitter, LinkedIn
Об авторе
Ник Бабич — разработчик, технический энтузиаст и любитель UX. Последние 10 лет он работал в индустрии программного обеспечения, специализируясь на…
Больше о
Ник ↬
Последние 10 лет он работал в индустрии программного обеспечения, специализируясь на…
Больше о
Ник ↬
Дизайн — это больше, чем просто красивый внешний вид. Это должны знать все дизайнеры. Дизайн также охватывает то, как пользователи взаимодействуют с продуктом. Будь то сайт или приложение, это больше похоже на разговор. Навигация — это разговор. Неважно, насколько хорош ваш сайт или приложение, если пользователи не могут сориентироваться.
Дизайн также охватывает то, как пользователи взаимодействуют с продуктом. Будь то сайт или приложение, это больше похоже на разговор. Навигация — это разговор. Неважно, насколько хорош ваш сайт или приложение, если пользователи не могут сориентироваться.
В этом посте мы поможем вам лучше понять принципы хорошей навигации для мобильных приложений, а затем покажем, как это делается, используя два популярных шаблона. Если вы хотите попробовать создать прототип собственной навигации, вы можете бесплатно загрузить и протестировать Adobe Experience Design CC и сразу приступить к работе.
Дополнительная литература на SmashingMag:
- Зона большого пальца: дизайн для мобильных пользователей
- Как использовать тени и эффекты размытия в современном дизайне пользовательского интерфейса
Шаблоны пользовательского интерфейса навигации — это ярлык для удобного использования. Если изучить самые успешные дизайны интерактивной навигации за последние годы, явными победителями станут те, кто безукоризненно выполняет основные принципы 9.
 0263 . Хотя нестандартное мышление обычно является хорошей идеей, есть некоторые правила, которые вы просто не можете нарушить. Вот четыре важных правила для создания отличной мобильной навигации:
0263 . Хотя нестандартное мышление обычно является хорошей идеей, есть некоторые правила, которые вы просто не можете нарушить. Вот четыре важных правила для создания отличной мобильной навигации:Больше после прыжка! Продолжить чтение ниже ↓
Простая
Во-первых, и самое главное, навигационная система должна быть простой . Хорошая навигация должна ощущаться как невидимая рука, которая направляет пользователя. Подход к этому заключается в приоритизации контента и навигации для мобильных приложений в соответствии с задачами, которые мобильный пользователь, скорее всего, будет выполнять.
Видимый
Как говорит Якоб Нильсен, распознать что-то легче, чем запомнить. Это означает, что вы должны минимизировать нагрузку на память пользователя, сделав действия и параметры видимыми . Навигация должна быть доступна всегда, а не только тогда, когда мы предполагаем, что она нужна пользователю.
Очистить
Функция навигации должна быть очевидной .
 Вы должны сосредоточиться на доставке сообщений в ясной и лаконичной манере. Пользователи должны знать, как перейти из точки А в точку Б с первого взгляда, без каких-либо посторонних указаний. Подумайте о значке корзины; он служит идентификатором для проверки или просмотра элементов. Пользователям не нужно думать о том, как совершить покупку; этот элемент направляет их к соответствующему действию.
Вы должны сосредоточиться на доставке сообщений в ясной и лаконичной манере. Пользователи должны знать, как перейти из точки А в точку Б с первого взгляда, без каких-либо посторонних указаний. Подумайте о значке корзины; он служит идентификатором для проверки или просмотра элементов. Пользователям не нужно думать о том, как совершить покупку; этот элемент направляет их к соответствующему действию.Согласованный
Система навигации для всех представлений должна быть одинаковой. Не перемещайте элементы управления навигацией в новое место на разных страницах. Не путайте своего пользователя — сохраняйте согласованность слов и действий . В вашей навигации должен использоваться «Принцип наименьшего удивления». Навигация должна вдохновлять пользователей на взаимодействие с контентом, который вы предоставляете.
В своем исследовании использования мобильных устройств Стивен Хубер обнаружил, что 49% людей полагаются на одним большим пальцем , чтобы делать что-то на своих телефонах.
Представление удобства досягаемости человека одной рукой на смартфоне. Источник изображения: uxmatters На приведенном ниже рисунке диаграммы на экранах мобильных телефонов представляют собой приблизительные диаграммы охвата , в которых цвета указывают, до каких областей экрана пользователь может дотянуться и взаимодействовать с ними большим пальцем. Зеленый указывает на область, до которой пользователь может легко добраться; желтый, область, требующая растяжки; и красный, область, которая требует, чтобы пользователи изменили способ, которым они держат устройство.
На приведенном ниже рисунке диаграммы на экранах мобильных телефонов представляют собой приблизительные диаграммы охвата , в которых цвета указывают, до каких областей экрана пользователь может дотянуться и взаимодействовать с ними большим пальцем. Зеленый указывает на область, до которой пользователь может легко добраться; желтый, область, требующая растяжки; и красный, область, которая требует, чтобы пользователи изменили способ, которым они держат устройство.При разработке учитывайте, что ваше приложение будет использоваться в нескольких контекстах; даже люди, которые предпочитают использовать двуручный хват, не всегда будут в ситуации, когда они могут использовать более одного пальца, не говоря уже об обеих руках для взаимодействия с вашим пользовательским интерфейсом. Очень важно размещать действия верхнего уровня и часто используемые внизу экрана .
 Таким образом, до них удобно дотягиваться одной рукой и одним большим пальцем.
Таким образом, до них удобно дотягиваться одной рукой и одним большим пальцем.Еще один важный момент — для 9 нужно использовать навигацию снизу.0327 пункты назначения верхнего уровня аналогичной важности . Это пункты назначения, к которым требуется прямой доступ из любой точки приложения.
И последнее, но не менее важное: обратите внимание на размер целей. Microsoft предлагает установить размер мишени касания на квадрат 9 мм или больше (48 × 48 пикселей на дисплее с плотностью пикселей 135 пикселей на дюйм при масштабировании 1,0 x). Избегайте использования сенсорных мишеней площадью менее 7 мм.
Цели касания не должны быть меньше 44–48 пикселей (или 11–13 мм), включая отступы.Панель вкладок
Многие приложения используют панель вкладок для наиболее важных функций приложения. Facebook делает основные части основных функций доступными одним касанием, что позволяет быстро переключаться между функциями.
Нижняя панель вкладок Facebook для iOS. (Большое превью)
Обычно навигация — это средство, которое доставляет пользователей туда, куда они хотят. Нижняя навигация должна использоваться для назначенных пунктов назначения верхнего уровня аналогичной важности. Это пункты назначения, требующие прямого доступа из любой точки приложения. Хороший дизайн нижней навигации следует этим трем правилам.
1. Показать только самые важные пункты назначения
Избегайте использования более пяти пунктов назначения в нижней навигации , так как при нажатии цели будут расположены слишком близко друг к другу. Если разместить слишком много вкладок на панели вкладок, людям будет физически сложно нажимать ту, которую они хотят. И с каждой отображаемой дополнительной вкладкой вы увеличиваете сложность своего приложения. Если ваша навигация верхнего уровня имеет более пяти пунктов назначения, предоставьте доступ к дополнительным пунктам назначения через альтернативные местоположения.

Избегайте использования более пяти пунктов назначения.Избегайте прокручиваемого содержимого
Частично скрытая навигация кажется очевидным решением для небольших экранов — вам не нужно беспокоиться об ограниченном пространстве экрана, просто поместите параметры навигации на прокручиваемую вкладку. Тем не менее, прокручиваемый контент менее эффективен, так как пользователям, возможно, придется прокручивать, прежде чем они смогут увидеть нужный вариант, поэтому лучше избегать, если это вообще возможно.
С глаз долой, из сердца вон. Вам следует избегать размещения слишком большого количества элементов на панели вкладок, чтобы пользователи не могли прокручивать страницу, прежде чем они смогут щелкнуть нужную опцию.2. Сообщение о текущем местоположении
Единственная наиболее распространенная ошибка в меню приложений — отсутствие указания текущего местоположения пользователя. “Где я?” — один из основных вопросов, на который пользователи должны ответить, чтобы успешно ориентироваться.
 Пользователи должны знать, как перейти из точки А в точку Б, основываясь на своем первом взгляде и без каких-либо указаний извне. Вы должны использовать соответствующие визуальные подсказки (значки, метки и цвета), чтобы навигация не требовала никаких объяснений.
Пользователи должны знать, как перейти из точки А в точку Б, основываясь на своем первом взгляде и без каких-либо указаний извне. Вы должны использовать соответствующие визуальные подсказки (значки, метки и цвета), чтобы навигация не требовала никаких объяснений.Иконки
Действия нижней навигации следует использовать для контента, который можно надлежащим образом передать с помощью значков. Хотя есть универсальные значки, хорошо знакомые пользователям, в основном они представляют такие функции, как поиск, электронная почта, печать и так далее. К сожалению, «универсальные» иконки встречаются редко. К сожалению, разработчики приложений часто скрывают функциональность за иконками, которые на самом деле довольно трудно распознать.
В этой предыдущей версии приложения Bloom.fm для Android было трудно определить текущее местоположение пользователя. Я указывал на эту проблему в статье «Значки как часть удобного взаимодействия с пользователем». ### Цвет Избегайте использования разноцветных значков и текстовых меток на нижней панели вкладок. Вместо этого следуйте этому простому правилу – подкрасьте текущее действие навигации внизу (включая значок и любую присутствующую текстовую метку) основным цветом приложения. Слева: значки разных цветов делают ваше приложение похожим на рождественскую елку. Правильно: используйте только один основной цвет внутри.
Вместо этого следуйте этому простому правилу – подкрасьте текущее действие навигации внизу (включая значок и любую присутствующую текстовую метку) основным цветом приложения. Слева: значки разных цветов делают ваше приложение похожим на рождественскую елку. Правильно: используйте только один основной цвет внутри.
Это нижнее меню в приложении Twitter для iOS. Представление сообщений активно. Если нижняя панель навигации окрашена, обязательно используйте черный или белый цвет для значка и текстовой метки текущего местоположения.
Слева: избегайте сочетания цветных значков с цветной нижней панелью навигации. Правильно: используйте черную или белую иконографию.Текстовые метки
Текстовые метки должны содержать короткие и содержательные определения значков навигации. Избегайте длинных текстовых меток, поскольку они не обрезаются и не переносятся.
Избегайте переноса, усечения и сжатия текстовых меток. Элементы меню должны быть легко читаемыми. Пользователи должны понимать, что именно происходит, когда они нажимают на элемент. ### Целевой размер Сделайте цели достаточно большими, чтобы их можно было легко коснуться или щелкнуть . Чтобы рассчитать ширину каждого действия нижней навигации, разделите ширину представления на количество действий. В качестве альтернативы сделайте все нижние действия навигации шириной самого большого действия.
Рекомендации Android предлагают следующие размеры для нижней панели навигации на мобильных устройствах. Здесь показана фиксированная нижняя панель навигации на мобильных устройствах с единицами измерения в пикселях, не зависящих от плотности (dp). Источник: Дизайн материалов.
### Целевой размер Сделайте цели достаточно большими, чтобы их можно было легко коснуться или щелкнуть . Чтобы рассчитать ширину каждого действия нижней навигации, разделите ширину представления на количество действий. В качестве альтернативы сделайте все нижние действия навигации шириной самого большого действия.
Рекомендации Android предлагают следующие размеры для нижней панели навигации на мобильных устройствах. Здесь показана фиксированная нижняя панель навигации на мобильных устройствах с единицами измерения в пикселях, не зависящих от плотности (dp). Источник: Дизайн материалов.
### Значок на вкладке Вы можете отобразить значок на значке панели вкладок, чтобы указать, что есть новая информация, связанная с этим представлением или режимом. Рассмотрите возможность присвоения значка на панели вкладок для ненавязчивого общения.3. Сделайте навигацию самоочевидной
Хорошая навигация должна быть похожа на невидимую руку, которая направляет пользователя в его путешествии.
 В конце концов, даже самая крутая функция или самый привлекательный контент бесполезны, если люди не могут их найти.
В конце концов, даже самая крутая функция или самый привлекательный контент бесполезны, если люди не могут их найти.Поведение
Каждый нижний значок навигации должен вести к целевому пункту назначения и не должен открывать меню или другие всплывающие окна. Нажатие на нижний значок навигации должно направлять пользователя непосредственно к соответствующему представлению или обновлять текущее активное представление. Не используйте панель вкладок, чтобы предоставить пользователям элементы управления, которые воздействуют на элементы на текущем экране или в режиме приложения. Если вам нужно предоставить элементы управления, вместо этого используйте панель инструментов.
Каждый нижний значок навигации должен вести к целевому пункту назначения. Чтобы предоставить элементы управления на экране, используйте панель инструментов вместо нижней навигации.Стремитесь к согласованности
Насколько это возможно, отображайте одни и те же вкладки в любой ориентации.
 Лучше всего, когда вы можете дать пользователям ощущение визуальной стабильности.
Лучше всего, когда вы можете дать пользователям ощущение визуальной стабильности.Не удалять вкладку, если ее функция недоступна . Если вы удалите вкладку в одних случаях, но не в других, вы сделаете пользовательский интерфейс вашего приложения нестабильным и непредсказуемым. Лучшее решение — убедиться, что все вкладки включены, но объяснить, почему содержимое вкладки недоступно. Например, если у пользователя нет автономных файлов, на вкладке «Не в сети» в приложении Dropbox отображается экран, объясняющий, как их получить. Эта функция называется пустым состоянием.
Экран пустого состояния для приложения DropboxСкрытие панели вкладок при прокрутке
Если экран является прокручиваемой лентой, панель вкладок может быть скрыта, когда люди прокручивают новое содержимое, и открывается, когда они начинают возвращаться наверх.
Навигация по верхней вкладке может динамически исчезать при прокрутке.Visual Delight
Избегайте использования бокового движения для перехода между видами.
Анимация с плавным переходом Источник: Material Design. При переходе между активными и неактивными представлениями следует использовать плавную анимацию.
При переходе между активными и неактивными представлениями следует использовать плавную анимацию.Графические значки: творческая навигация
Размер дисплея является серьезной проблемой при передаче вашей точки зрения пользователю. Использование графических иконок в качестве элементов меню — одно из самых интересных решений проблемы экономии места на мобильном экране. Форма значка объясняет, куда он вас приведет, что делает их более эффективными. Они могут сделать навигацию простой и удобной, но при этом с достаточной свободой, чтобы отделить вас от других.
Google Material Design, плавающая кнопка действия Google Material Design использует термин плавающие кнопки действия для этого типа навигации. Они отличаются значком в кружке, плавающим над пользовательским интерфейсом, и имеют поведение при движении. Такие приложения, как Evernote , упростили эти элементы управления, используя плавающую кнопку действия для наиболее важных действий пользователя. Плавающая кнопка действия в приложении Evernote для Android Источник изображения: Evernote. (Большое превью) Tumblr имеет красивые графические значки, а также соответствующие ярлыки для них. Эти значки также удобно исчезают, когда вы просто прокручиваете мобильное приложение app.Tumblr. (большой превью)
Плавающая кнопка действия в приложении Evernote для Android Источник изображения: Evernote. (Большое превью) Tumblr имеет красивые графические значки, а также соответствующие ярлыки для них. Эти значки также удобно исчезают, когда вы просто прокручиваете мобильное приложение app.Tumblr. (большой превью)Однако у этого шаблона есть один существенный недостаток — плавающая кнопка действия скрывает содержимое . С точки зрения UX пользователям не нужно предпринимать никаких действий, чтобы узнать, какие другие действия они могут предпринять.
Кроме того, многие исследователи показали, что значки трудно запомнить и часто они крайне неэффективны. Хорошо работают только общепонятные значки (например, печать, закрытие, воспроизведение/пауза, ответ, твит). Вот почему важно, чтобы ваши значки были четкими и интуитивно понятными, и вводят текстовые метки рядом с вашими значками.
Заключение
Обычно навигация — это средство, которое доставляет пользователей туда, куда они хотят.


 350 кг
350 кг Арт. PRO3505.70
Арт. PRO3505.70 Профиль-ручка квадро Classic Slim, алюминий, L=5400 мм, шампань.
Арт. PRO3501.70
Профиль-ручка квадро Classic Slim, алюминий, L=5400 мм, шампань.
Арт. PRO3501.70 В нижнюю планку устанавливается ролик, а она в свою очередь соединяется (крепежными саморезами) с другими профилями. Горизонтальная планка производится из алюминия с анодированным покрытием, с покрытием из порошковой покраски и в пленке ПВХ декорированной под дерево. Нижняя планка подходит для системы шкафа купе S-1606.
В нижнюю планку устанавливается ролик, а она в свою очередь соединяется (крепежными саморезами) с другими профилями. Горизонтальная планка производится из алюминия с анодированным покрытием, с покрытием из порошковой покраски и в пленке ПВХ декорированной под дерево. Нижняя планка подходит для системы шкафа купе S-1606. д.
д. Постоянная нижняя панель навигации
Постоянная нижняя панель навигации 0263 . Хотя нестандартное мышление обычно является хорошей идеей, есть некоторые правила, которые вы просто не можете нарушить. Вот четыре важных правила для создания отличной мобильной навигации:
0263 . Хотя нестандартное мышление обычно является хорошей идеей, есть некоторые правила, которые вы просто не можете нарушить. Вот четыре важных правила для создания отличной мобильной навигации: Вы должны сосредоточиться на доставке сообщений в ясной и лаконичной манере. Пользователи должны знать, как перейти из точки А в точку Б с первого взгляда, без каких-либо посторонних указаний. Подумайте о значке корзины; он служит идентификатором для проверки или просмотра элементов. Пользователям не нужно думать о том, как совершить покупку; этот элемент направляет их к соответствующему действию.
Вы должны сосредоточиться на доставке сообщений в ясной и лаконичной манере. Пользователи должны знать, как перейти из точки А в точку Б с первого взгляда, без каких-либо посторонних указаний. Подумайте о значке корзины; он служит идентификатором для проверки или просмотра элементов. Пользователям не нужно думать о том, как совершить покупку; этот элемент направляет их к соответствующему действию. На приведенном ниже рисунке диаграммы на экранах мобильных телефонов представляют собой приблизительные диаграммы охвата , в которых цвета указывают, до каких областей экрана пользователь может дотянуться и взаимодействовать с ними большим пальцем. Зеленый указывает на область, до которой пользователь может легко добраться; желтый, область, требующая растяжки; и красный, область, которая требует, чтобы пользователи изменили способ, которым они держат устройство.
На приведенном ниже рисунке диаграммы на экранах мобильных телефонов представляют собой приблизительные диаграммы охвата , в которых цвета указывают, до каких областей экрана пользователь может дотянуться и взаимодействовать с ними большим пальцем. Зеленый указывает на область, до которой пользователь может легко добраться; желтый, область, требующая растяжки; и красный, область, которая требует, чтобы пользователи изменили способ, которым они держат устройство. Таким образом, до них удобно дотягиваться одной рукой и одним большим пальцем.
Таким образом, до них удобно дотягиваться одной рукой и одним большим пальцем.

 Пользователи должны знать, как перейти из точки А в точку Б, основываясь на своем первом взгляде и без каких-либо указаний извне. Вы должны использовать соответствующие визуальные подсказки (значки, метки и цвета), чтобы навигация не требовала никаких объяснений.
Пользователи должны знать, как перейти из точки А в точку Б, основываясь на своем первом взгляде и без каких-либо указаний извне. Вы должны использовать соответствующие визуальные подсказки (значки, метки и цвета), чтобы навигация не требовала никаких объяснений. Вместо этого следуйте этому простому правилу – подкрасьте текущее действие навигации внизу (включая значок и любую присутствующую текстовую метку) основным цветом приложения. Слева: значки разных цветов делают ваше приложение похожим на рождественскую елку. Правильно: используйте только один основной цвет внутри.
Вместо этого следуйте этому простому правилу – подкрасьте текущее действие навигации внизу (включая значок и любую присутствующую текстовую метку) основным цветом приложения. Слева: значки разных цветов делают ваше приложение похожим на рождественскую елку. Правильно: используйте только один основной цвет внутри.  ### Целевой размер Сделайте цели достаточно большими, чтобы их можно было легко коснуться или щелкнуть . Чтобы рассчитать ширину каждого действия нижней навигации, разделите ширину представления на количество действий. В качестве альтернативы сделайте все нижние действия навигации шириной самого большого действия.
Рекомендации Android предлагают следующие размеры для нижней панели навигации на мобильных устройствах. Здесь показана фиксированная нижняя панель навигации на мобильных устройствах с единицами измерения в пикселях, не зависящих от плотности (dp). Источник: Дизайн материалов.
### Целевой размер Сделайте цели достаточно большими, чтобы их можно было легко коснуться или щелкнуть . Чтобы рассчитать ширину каждого действия нижней навигации, разделите ширину представления на количество действий. В качестве альтернативы сделайте все нижние действия навигации шириной самого большого действия.
Рекомендации Android предлагают следующие размеры для нижней панели навигации на мобильных устройствах. Здесь показана фиксированная нижняя панель навигации на мобильных устройствах с единицами измерения в пикселях, не зависящих от плотности (dp). Источник: Дизайн материалов.  В конце концов, даже самая крутая функция или самый привлекательный контент бесполезны, если люди не могут их найти.
В конце концов, даже самая крутая функция или самый привлекательный контент бесполезны, если люди не могут их найти. Лучше всего, когда вы можете дать пользователям ощущение визуальной стабильности.
Лучше всего, когда вы можете дать пользователям ощущение визуальной стабильности. При переходе между активными и неактивными представлениями следует использовать плавную анимацию.
При переходе между активными и неактивными представлениями следует использовать плавную анимацию. Плавающая кнопка действия в приложении Evernote для Android Источник изображения: Evernote. (Большое превью) Tumblr имеет красивые графические значки, а также соответствующие ярлыки для них. Эти значки также удобно исчезают, когда вы просто прокручиваете мобильное приложение app.Tumblr. (большой превью)
Плавающая кнопка действия в приложении Evernote для Android Источник изображения: Evernote. (Большое превью) Tumblr имеет красивые графические значки, а также соответствующие ярлыки для них. Эти значки также удобно исчезают, когда вы просто прокручиваете мобильное приложение app.Tumblr. (большой превью)